Showing posts with label Tutorial. Show all posts
Showing posts with label Tutorial. Show all posts
3ds Max Tutorial - V Ray Setting - Faster Render Time
Posted on 1:22 AM by Free-DownloadTVSeries
Hay Teman-teman ....
sesuai judul , kali ini kita akan mempelajari bagaimana supaya render pada 3ds max tidak lambat alias wussss maknyus cepat,hehee ... memang plugin V-ray ini sangat bagus sekali,tapi jika spek komputer kita kurang memadai seperti punya saya sangat suram untuk melakukan rendering,terkadang kita di buat kesal saat melakukan Rendering di 3ds Max ,bisa nunggu 5 menit bahkan 10 menit lebih hanya untuk menghasilkan 1 poto mending kalau langsung bagus settingan lighting dll nya ... klo jelek , atur lagi .render lagi nunggu lagi...capek kan ?
nah kali ini saya akan memberikan tips bagaimana caranya mengatur settingan render pada V-Ray ini , agar menjadi cepat 1x render tidak sampai 1 menit ... WOW.
penasaran seperti apa langkah-langkah nya ?
silahkan watch or download video di bawah ini

gampang bukan ? cukup sekian postingan kali ini ,semoga bermanfaat buat teman-teman .dan jangan lupa like FANSPAGE untuk mendapatkan update terbaru di blog ini
sesuai judul , kali ini kita akan mempelajari bagaimana supaya render pada 3ds max tidak lambat alias wussss maknyus cepat,hehee ... memang plugin V-ray ini sangat bagus sekali,tapi jika spek komputer kita kurang memadai seperti punya saya sangat suram untuk melakukan rendering,terkadang kita di buat kesal saat melakukan Rendering di 3ds Max ,bisa nunggu 5 menit bahkan 10 menit lebih hanya untuk menghasilkan 1 poto mending kalau langsung bagus settingan lighting dll nya ... klo jelek , atur lagi .render lagi nunggu lagi...capek kan ?
nah kali ini saya akan memberikan tips bagaimana caranya mengatur settingan render pada V-Ray ini , agar menjadi cepat 1x render tidak sampai 1 menit ... WOW.
penasaran seperti apa langkah-langkah nya ?
silahkan watch or download video di bawah ini
sebelum mendownload video tutorial , saya sarankan teman-teman KESINI terlebih dahulu untuk melihat Hotkeys yang saya gunakan pada tutorial-tutorial yang saya gunakan ,agar tidak kebingungan , karna video tutorial-tutorial 3ds Max yang ada di blog saya tidak ada dubbing , jadi mohon maaf.
KLIK GAMBAR DI BAWAH UNTUK MELIHAT VIDEO TUTORIAL
(Click the image below to watch the video tutorial)

gampang bukan ? cukup sekian postingan kali ini ,semoga bermanfaat buat teman-teman .dan jangan lupa like FANSPAGE untuk mendapatkan update terbaru di blog ini
RayFire Tutorial Animation physics object
Posted on 1:01 AM by Free-DownloadTVSeries
halo teman-teman ... kali ini kita akan mempelajari RayFire di 3ds Max , sama hal nya seperti tutorial sebelumnya ...tapi ada sedikit perbedaan di settingan Rayfire tersebut , dan cara menganimasikan object tersebut,agar menghasilkan pecahan yang sesuai keinginan kita ... sebelumnya jika teman-teman belum memiliki Plugin RayFire ini , bisa teman-teman Download DISINI.
berikut di bawah ini Hasil Render nya , jelek ya ...hehee , saya yakin teman-teman bisa membuat yang lebih bagus dari ini
sebelum mendownload video tutorial , saya sarankan teman-teman KESINI terlebih dahulu untuk melihat Hotkeys yang saya gunakan pada tutorial-tutorial yang saya gunakan ,agar tidak kebingungan , karna video tutorial-tutorial 3ds Max yang ada di blog saya tidak ada dubbing , jadi mohon maaf.
FINAL
________________________________________________________________
sebelum mendownload video tutorial , saya sarankan teman-teman KESINI terlebih dahulu untuk melihat Hotkeys yang saya gunakan pada tutorial-tutorial yang saya gunakan ,agar tidak kebingungan , karna video tutorial-tutorial 3ds Max yang ada di blog saya tidak ada dubbing , jadi mohon maaf.
KLIK GAMBAR DI BAWAH UNTUK MELIHAT VIDEO TUTORIAL
(Click the image below to watch the video tutorial)
________________________________________________________________________
Cukup Sekian Tutorial Kali ini , semoga bermanfaat ... dan jangan lupa Like Fanspage untuk mendapatkan info update di blog ini
Electric Fan Modeling Tutorial 3ds Max
Posted on 9:42 PM by Free-DownloadTVSeries
wah lama ngk update nih setelah update tentang cara membuat Laptop di 3ds Max minggu lalu, sekarang saya akan memberikan cara membuat kipas angin di 3ds Max , kipas angin ini saya ambil model nya dari kipas angin di kamar sendiri , yahhh ,kipas angin sederhana sih ,tapi cukup lah kalau untuk melengkapi model ruangan teman-teman, hehee ... disini saya juga menggunakan bantuan rayfire, dll ... nanti bisa di lihat di video nya, untuk material dan lighting saya menggunakan V-ray ... jika teman-teman belum memiliki plugin RayFire dan V-ray ,teman-teman bisa mendownload nya di blog saya klik disini untuk download RayFire , dan disini untuk Download V-ray ...
saya harap teman-teman bisa mengikuti semua tutorial di blog ini , dan semoga bermanfaat buat yang membutuhkan.
sebelum mendownload video tutorial , saya sarankan teman-teman KESINI terlebih dahulu untuk melihat Hotkeys yang saya gunakan pada tutorial-tutorial yang saya gunakan ,agar tidak kebingungan , karna video tutorial-tutorial 3ds Max yang ada di blog saya tidak ada dubbing , jadi mohon maaf.
Hasil Render
_______________________________________
KLIK GAMBAR DI BAWAH UNTUK MELIHAT VIDEO TUTORIAL
(Click the image below to watch the video tutorial)
Cukup Sekian Tutorial kali ini , jangan lupa Share dan Like Fanspage untuk mendapatkan info update lain nya .
Laptop Modeling Tutorial 3ds Max
Posted on 9:46 PM by Free-DownloadTVSeries
hallo teman-teman ...
sesuai judul di atas , kali ini admin akan membuat postingan tentang Cara Membuat Laptop di 3ds Max, siapa sih yang ngk bisa membuat Laptop/notebook ? tinggal buat box 2 biji beri warna , hehee ... tapi setelah di tkp ngk semudah perkiraan juga ternyata ,disini saya menggunakan berbagai cara pembuatan dengan bantuan berbagai plugin seperti RayFire untuk memotong objek sesuai keinginan,lebih jelasnya di video saja ya :p ,dan V-ray ,saya menggunakan Material dan pencahayaan/Lighting menggunakan V-ray , jadi saya harap teman-teman sudah memiliki 2 Plugin di atas,jika belum punya,teman-teman bisa KESINI untuk Download RayFire for 3ds Max , dan KESINI untuk Download V-ray for Max ,kalau tidak mau menggunakan V-ray ,teman-teman bisa menggunakan Material Standart Default/Mentalray,sesuaikan sendiri saja ya :) untuk pembuatan 1 model ini saya membutuhkan waktu kurang lebih 6 / 7 jam non stop , wah lama bener min? ya namanya juga masih belajar , disini kan tempatnya saling belajar , nah siapa tau teman-teman ada yang membutuhkan cara membuat Laptop di 3ds Max ini ,walaupun sebenernya ngk susah , tapi bisa lama karna sambil nyari - nyari cara , ini biar begini gimana ya , itu biar begitu gimana ya , kebetulan ketemu ,nah saya mau berbagi , semoga video di bawah ini bisa di pahami , oh ya mohon maaf sebelumnya , untuk video nya quality tidak begitu bagus , nanti kalau video asli yang tanpa part dan qualitas lumayan bagus berdurasi 3 jam (+)tersebut sudah bisa saya upload , akan saya update postingan ini ,,lho kok 3 jam (+) min , katanya 6 jam an,tenang saja , video nya sudah saya edit , untuk tutorial yang tidak penting saya tambahin speed clip nya,biar teman-teman tidak bosen juga ,misalnya seperti membuat keyboard , dan memberi huruf,angka simbol dll pada keyboard tersebut,karna cara membuat nya sama , jadi speed normal waktu pembuatan 1 tombol saja,sisa tombol lain nya tinggal copy-copy,jadi disitu saya percepat,nah untuk sementara saya akan memberikan video yang berdurasi 3 jam (+) terpecah menjadi 14 part , cekidot.
Penting : karna tutorial-tutorial disini tidak ada dubbing , jadi saya berharap teman-teman KESINI terlebih dahulu , untuk melihat hotkeys yang saya gunakan ,agar teman-teman tidak kebingungan
UPDATE : alhamdulillah , akhirnya selesai juga upload video original nya tanpa halangan. di bawah ini video tutorial yang berdurasi 3 jam(+), silahkan di pelajari (DOWNLOAD) semoga bermanfaat.
______________________________________________________________________
KLIK GAMBAR DI BAWAH UNTUK MELIHAT VIDEO TUTORIAL
(Click the image below to watch the video tutorial)

______________________________________________________________________
untuk Video Part di bawah ini tidak saya hapus , karna mungkin teman-teman lebih menyukai video yang terpecah , karna selera itu masing-masing :).
tapi sekedar saran , karna video part di bawah ini quality nya tidak begitu bagus , saya saran kan lebih baik teman-teman mendownload video full nya di atas, biar lebih enak belajarnya.
______________________________________________________________________
PART 1
PART 12 (masih dalam peroses)
PART 13 (masih dalam peroses)
PART FINAL (masih dalam peroses)
______________________________________________________________________
Mohon maaf jika tutorial ini kurang memuaskan , dengan masih banyaknya kekurangan (model tidak seperti asli nya) disini kita masih saling belajar. jadi mohon kritikan / masukan untuk saya jika ada kekurangan dalam tutorial-tutorial di blog ini. Terima kasih
dan maaf untuk part-part yang belum ada ,masih dalam proses upload ,jadi mohon bersabar
nah cukup sekian postingan kali ini , untuk mengetahui update nya silahkan gabung di Fanspage
My Favorites Hotkeys 3ds Max
Posted on 11:46 AM by Free-DownloadTVSeries
Halo teman-teman , pasti ada yang bingung ya dengan video
nya …misalnya Move ,rotate dll , kok bias tanpa klik button tools nya , di
semua video tutorial saya , saya menggunakan hotkeys , yaitu memencet beberapa
huruf ,gabungan shortcuts pada keyboard.
Nah agar teman-teman tidak bingung , tolong perhatikan
hotkeys di bawah ini …dan fungsi nya (akan saya jelaskan semampu saya)
W – Move : Fungsinya untuk
memindahkan atau menggerakan objek ke atas,bawah,kanan,kiri.
E – Rotate : berfungsi Untuk
membuat objek ke arah lain.
R – Scale : Fungsi nya untuk memperbesat
atau memperkecil objek
M – Material Editor : fungsi nya
untuk membuat Tab Material Editor
F10 – Render Setup : Berfungsi
membuat settingan Render
F9 – Render Frame : Cara Cepat
Render Frame Windows
2.tekan CTRL + Middle Button :Fungsi nya lihat sendiri ya
,di coba-coba saja J
Tekan ALT+Middle Button (Scroll
Mouse) – Orbit : berfungsi memutar-mutar viewport , agar bebas melihat objek
dari segala arah yang di inginkan . tekan ALT+Scroll bar lalu geser-geser Mouse
ALT + W – Minimize Viewport :
berfungsi untuk menampilkan 4 viewport atau hanya menampilkan 1 viewport yang
di seleksi.
“Scroll atas” untuk zoom IN , “Scroll bawah” untuk Zoom OUT
Pencet “C” – camera viewport : akan menampilkan arah view
sesuai arah camera
Pencet “CTRL+C” – Creat Camera : yang ini sangat membantu
jika kita susah mengatur view camera , kita tinggal mengatur nya lewat viewport
Perspective ,jika di rasa sudah pas Pencet “CTWL+C” maka camera dan target
camera otomatis ter Creat,dan viewport berganti menjadi viewport camera.
Pencet “P” – Viewport Perspective : tampilan viewport yang
hanya jika membaut objek akan dimulai dari letak gride.
Pencet “U” – viewport Orthograpic : tampilan viewport yang
jika membuat objek akan di mulai dari tampilan yang terlihat “saat ini”.
Pencet “L” – Viewport Left : tampilan Viewport akan terlihat
dari kiri.
Pencet “F” – Vieport Front : Tampilan Viewport akan terlihat
dari Depan.
Pencet “T” - Viewport
Top : Tampilan Viewport akan terlihat dari atas.
Pencet “B”- Viewport Bottom : Tampilan Viewport akan
terlihat dari bawah
Atau bisa memencet “V”
pada keyboard untuk menampilkan pilihan seperti ini .
F3 – Wireframe : fungsinya untuk membuat objek terlihat HANYA
segment nya saja.
F4 – Edged Faces : fungsinya untuk menampilkan segment pada
objek.
ALT+X – Transparent : Berfungsi untuk membuat objek yang di
seleksi menjadi transparan … jika teman-teman mencoba tetapi objek tidak
berubah transparan saat di klik ALT+X ,maka perlu di set pada Object Properties
, cara nya,seleksi semua objek (biar ngk repot nanti nya mau di buat 1 1
begini,jadi lngsung setting semua) jika sudah terseleksi semua objek ,sekarang
klik kanan dan pilih Object Properties ,pada Display Properties , jika yang
terpilih adalah “By Layers” maka perlu teman-teman ganti menjadi “By Object” tinggal
di klik saja Button nya. Sekarang coba seleksi lagi objek yang mau di buat
transparan , lalu pencet ATL+X .
Nah saya rasa hanya itu Hotkeys Favorit saya xD , dan itu
juga yang sering saya gunakan . jadi teman-teman bisa mempelajari nya dan
membiasakanya dari sekarang,untuk menggunakan Shorcuts pada keyboard,lebih
gampang,lebih cepat . nyaman kan J
Saya akhiri postingan kali ini , Semoga bermanfaat buat
teman-teman .
Membuat Likebox Fanspage Melayang di Blog
Posted on 11:01 PM by Free-DownloadTVSeries
Hallo Guys ...
Kemarin kita sudah membahas cara membuat LikeBox Fanspage facebook agar tampil di blog , nah sekarang kita akan membuat Likebox tersebut melayang kalau bahasa umum nya,hehee yaitu likebox yang muncul jika kita datang ke website/blog , jika kita pergi ke setiap laman , posting atau refresh website /blog tersebut . hal ini cukup berguna kalau menurut saya , karna bisa menghemat tempat gadget di blog biar ngk penuh , dan juga semoga saja pengunjung tergerak hatinya untuk mengikuti fanspage teman-teman :D
baiklah kita segera membahas cara membuat nya .
1.pertama Copy semua Code di bawah ini
CODE 1
<style type='text/css'>
/* Message Box */
#box-message {
position:fixed !important;
position:absolute;
top:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
background:#ccc;
font:normal Dosis, Georgia, Serif;
color:#111;
border:2px solid #999;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#box-message a.close {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:35px;
width:35px;
text-align:center;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:22px;
cursor:pointer;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type='text/javascript'>
$(window).bind("load", function() {
// Animate Top Value When Page Loaded Completed
$('#box-message').animate({top:"50px"}, 1000);
// Remove Mailbox When Close Button On Click
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='box-message'>
<center><a class="murub">Silahkan di Like untuk Info Update terbaru</a></center>
<center>
Keterangan : Ganti text "Silahkan di Like untuk info Update terbaru" sesuai selera teman-teman/* Message Box */
#box-message {
position:fixed !important;
position:absolute;
top:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
background:#ccc;
font:normal Dosis, Georgia, Serif;
color:#111;
border:2px solid #999;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#box-message a.close {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:35px;
width:35px;
text-align:center;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:22px;
cursor:pointer;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type='text/javascript'>
$(window).bind("load", function() {
// Animate Top Value When Page Loaded Completed
$('#box-message').animate({top:"50px"}, 1000);
// Remove Mailbox When Close Button On Click
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='box-message'>
<center><a class="murub">Silahkan di Like untuk Info Update terbaru</a></center>
<center>
2.lalu masuk ke dashbor blogger
3.lalu klik Tata Letak (jika sebelumnya teman-teman mem-paste kode Likebox di gadget html/javascript) lalu klik "Edit" gadget Fanspage Likebox nya.
4.paste kan CODE 1 yang di Copy tadi tepat di atas Code Likebox teman-teman
5.setelah itu Copy code di bawah ini ,dan Paste kan tepat di bawah code Likebox (code penutup dari code Likebox)
CODE 2
</center>
<a class='close' href='#'>×</a>
<a class='close' href='#'>×</a>
<small>Theme Design by: <a href='http://Completion-animation-3dsmax.blogspot.com' target='_blank'>Doni Juliansa(DJ)</a></small>
</div>
6. silahkan simpan gadget nya,dan lihat di blog anda.
jika teman-teman menemui kesulitan atau bingung dengan cara di atas,silahkan Copy SEMUA code di bawah ini
All CODE untuk Likebox melayang ,code Fanspage dan bercampur Code Follow Twitter
<!--Start Coding By Doni Juliansa(DJ)
<style type='text/css'>
/* Message Box */
#box-message {
position:fixed !important;
position:absolute;
top:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
background:#ccc;
font:normal Dosis, Georgia, Serif;
color:#111;
border:2px solid #999;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#box-message a.close {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:35px;
width:35px;
text-align:center;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:22px;
cursor:pointer;
}
#twitterx {
background: #EEF9FD;
padding: 10px;
text-align:center;
border: 1px solid #C7DBE2;
border-top: 0;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type='text/javascript'>
$(window).bind("load", function() {
// Animate Top Value When Page Loaded Completed
$('#box-message').animate({top:"50px"}, 1000);
// Remove Mailbox When Close Button On Click
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='box-message'>
<!-- HTML Start -->
<center><a class="murub">Untuk Info Update Terbaru Setiap Hari,silahkan LIKE</a></center>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/3DsMaxblog?ref=hl&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&appId=371524026202784" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:258px;" allowtransparency="true"></iframe>
</center>
<!-- HTML End -->
<br/>
<div class="twitter">
<!-- Twitter --> <iframe title="" style="width: 250px; height: 20px;" class="twitterx-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351& align=&button=blue&id=twitter_tweet_button_0& lang=ID&link_color=&screen_name=SynsterDonie&show_count=& show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div>
<a class='close' href='#'>×</a>
<small>Theme Design by: <a href='http://Completion-animation-3dsmax.blogspot.com' target='_blank'>Doni Juliansa(DJ)</a></small>
</div>
<!--End Coding By Doni Juliansa (DJ)-->
<style type='text/css'>
/* Message Box */
#box-message {
position:fixed !important;
position:absolute;
top:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
background:#ccc;
font:normal Dosis, Georgia, Serif;
color:#111;
border:2px solid #999;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#box-message a.close {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:35px;
width:35px;
text-align:center;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:22px;
cursor:pointer;
}
#twitterx {
background: #EEF9FD;
padding: 10px;
text-align:center;
border: 1px solid #C7DBE2;
border-top: 0;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type='text/javascript'>
$(window).bind("load", function() {
// Animate Top Value When Page Loaded Completed
$('#box-message').animate({top:"50px"}, 1000);
// Remove Mailbox When Close Button On Click
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='box-message'>
<!-- HTML Start -->
<center><a class="murub">Untuk Info Update Terbaru Setiap Hari,silahkan LIKE</a></center>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/3DsMaxblog?ref=hl&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&appId=371524026202784" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:258px;" allowtransparency="true"></iframe>
</center>
<!-- HTML End -->
<br/>
<div class="twitter">
<!-- Twitter --> <iframe title="" style="width: 250px; height: 20px;" class="twitterx-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351& align=&button=blue&id=twitter_tweet_button_0& lang=ID&link_color=&screen_name=SynsterDonie&show_count=& show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div>
<a class='close' href='#'>×</a>
<small>Theme Design by: <a href='http://Completion-animation-3dsmax.blogspot.com' target='_blank'>Doni Juliansa(DJ)</a></small>
</div>
<!--End Coding By Doni Juliansa (DJ)-->
Keterangan :
1. Untuk "Untuk Info Update Terbaru Setiap Hari,silahkan LIKE" atau Text Berwarna HIJAU silahkan di ganti sesuai selera teman-teman.
2. Untuk "https://www.facebook.com/3DsMaxblog" atau text berwarna MERAH silahkan di ganti dengan URL Fanspage teman-teman.
3. Untuk "SynsterDonie" atau text berwarna BIRU silahkan di ganti dengan nama Twitter teman-teman.
cukup sekian Tips kali ini ,semoga bermanfaat dan selamat mencoba.
silahkan komentar jika ingin bertanya.
How to V-Ray Setting for Interior - Tutorial 3ds Max
Posted on 7:46 PM by Free-DownloadTVSeries
Welcome Back...
kali ini ,kita akan mempelajari cara setting Lighting V-ray di 3ds Max agar tidak buram,tidak terlalu terang dan tidak aneh , karna saya dulu baru pertama kali memakai V-ray juga sering berpikir ,kok cahaya nya aneh ya , kok gini sih ,bayanganya buram bintik-bintik , lho cahayanya kok terang ke 1 arah ya ,tidak meluas ke semua ruangan . semua pertanyaan itu cukup lama terbenam di kepala , sambil hunting-hunting di youtube ,belajar di sana sini , akhirnya semua nya lumayan terjawab , maaf tidak bisa memberikan sumber belajar saya,karna terlalu banyak sumber xD .
walaupun tutorial kali ini tidak begitu bagus seperti para master nya ,tapi tidak apa-apa bukan?namanya juga masih belajar,kita disini sama-sama belajar,so tidak perlu malu,dari pada cahaya nya buram,shadow nya bintik-bintik , cahaya nya hanya terang ke 1 arah? hehee... kan masih ada software lain yg ngebantu buat ngebagusin misalnya Photoshop ,atau mungkin kalau ngerender nya untuk di jadiin video ,masih ada after effect dan priemer agar hasil nya lebih Wah :)
baiklah ,seperti nya teman-teman sudah tidak sabar sampai-sampai scroll mouse nya di scroll ke bawah terus untuk menuju langsung video nya ,hihii... piss
sebelumnya mohon maaf,untuk video nya dari detik pertama ,speed nya Very fast,karna hanya membuat interior yang sangat sederhana,dan setelah 5 menit ,baru speed normal ,disana kita belajar settingan V-ray nya,jika ingin menonton secara slow , saran saya di download ,dan di tonton dengan media player yang bisa mengatur speed :)
di bawah ini video tutorial nya,selamat menyaksikan .
Ada baiknya teman-teman KESINI terlebih dahulu ,dan sedikit mempelajari Hotkeys yang sering saya pakai di 3ds Max .
KLIK GAMBAR DI BAWAH UNTUK MELIHAT VIDEO TUTORIAL
(Click the image below to watch the video tutorial)
nah ,cukup sekian Tutorial kali ini , semoga bermanfaat dan selamat mencoba , jika ingin tau update-update tiap hari ,silahkan gabung Di Fanspage kami.
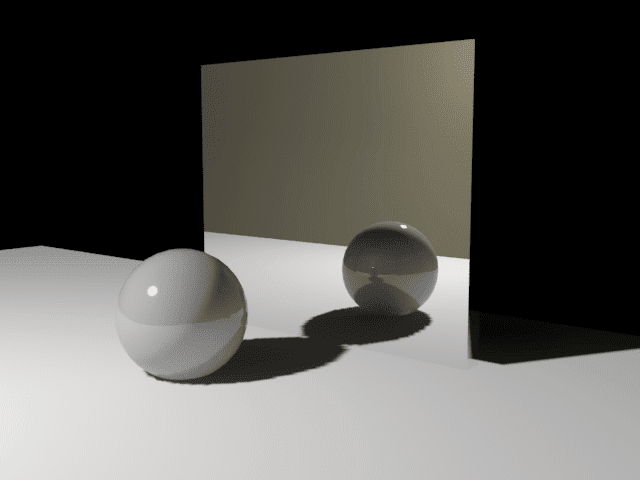
V-Ray Tutorial 3ds Max - Make a Mirror
Posted on 7:40 PM by Free-DownloadTVSeries
Halo teman-teman ...
di pertemuan kali ini , kita akan mempelajari cara membuat Cermin dengan Plugin V-Ray .
Tutorial kali ini sangat sederhana ,tapi mungkin bisa bermanfaat buat teman-teman sekalian . jika teman-teman tidak memiliki Plugin V-ray ini silahkan download terlebih dahulu DISINI Download V-ray for 3ds Max.
dan jika teman-teman ingin membuat cermin menggunakan material Mentalray , bisa teman-teman lihat tutorial nya DISINI Mentalray Tutorial - make a simple mirror.
bisa di lihat pict di atas , disana saya hanya menggunakan 2 jenis material pada V-ray ... dan dengan bantuan Light V-ray juga agar gambar tidak gelap , dan sedikit settingan V-ray agar cahaya lebih sedikit realistic.
saya juga sudah membuat tutorial bagaimana cara setting V-ray untuk pencahayaan pada Interior room.
silahkan KESINI.
baiklah ,di bawah ini video tutorial nya,selamat menyaksikan
Ada baiknya teman-teman KESINI terlebih dahulu ,dan sedikit mempelajari Hotkeys yang sering saya pakai di 3ds Max .
KLIK GAMBAR DI BAWAH UNTUK MELIHAT VIDEO TUTORIAL
(Click the image below to watch the video tutorial)
cukup sekian postingan kali ini ,semoga bermanfaat buat teman-teman dan selamat mencoba
RayFire Physics Object
Posted on 2:32 PM by Free-DownloadTVSeries
hay guys ...
kali ini pertama kali saya akan memberikan sedikit pengetahuan mengenai cara memakai RayFire di 3ds Max , untuk teman-teman yang belum memiliki Plugin yang 1 ini ,silahkan KESINI untuk mendownload nya,disana juga sudah saya jelaskan sedikit mengenai RayFire .
Tutorial kali ini sangat sederhana tapi mungkin bisa bermanfaat buat teman-teman yang membutuhkan ,Plugin ini berfungsi memecahkan sebuah objek ,dengan kata lain memotong sebuah objek hingga menjadi beberapa bagian , atau memotong objek dengan bentuk yang kita inginkan seperti apa, itu menggunakan bantuan Shapes , nanti tutorial RayFire dengan Shapes akan menyusul.
di tutorial kali ini saya membuat nya sangat sederhana ,karna yang saya butuhkan hanyalah plane untuk alas, box untuk dinding dan sphare untuk bola besi nya,bukan besi kali ya karna warnanya tidak cocok,hehee , ya pokoknya sebuah bola memecahkan dinding . teman-teman juga bisa berimajinasi untuk memakai rayfire ini untuk sebuah animasi apa , ntah itu gedung yang hancur, jalanan yang retak , atau lantai yang runtuh . dan lain sebagainya . asik bukan ?
nah berikut video tutorialnya , selamat menyaksikan.
Ada baiknya teman-teman KESINI terlebih dahulu ,dan sedikit mempelajari Hotkeys yang sering saya pakai di 3ds Max .
KLIK GAMBAR DI BAWAH UNTUK MELIHAT VIDEO TUTORIAL
(Click the image below to watch the video tutorial)
cukup sekian artikel kali ini tentang Tutorial 3ds Max RayFire Physics object , semoga bermanfaat
Mental Ray Tutorial - Make a Simple mirror
Posted on 8:58 PM by Free-DownloadTVSeries
 Video tutorial bisa di lihat di akhir postingan / you can see video tutorial at the end of the article. .
Video tutorial bisa di lihat di akhir postingan / you can see video tutorial at the end of the article. .hallo teman-teman ... jumpa lagi tutorial 3ds max , sesuai judul kali ini kita akan membahas bagaimana cara membuat cermin dengan material mentalray , kita akan membuat sebuah cermin sederhana saja , jika teman-teman sudah bisa , nanti baru teman-teman kreasikan sendiri ,ntah mau membuat interor room ,dll...
baiklah , langkah-langkah cara membuat cermin dengan material mentalray sebagai berikut:
1.pertama , buat box dengan lebar,panjang,dan tinggi terserah teman-teman ...
2.jika sudah ,sekarang butlah plane di bawah nya,sebagai alas atau lantai agar pantulan cermin nanti tidak hitam ... dan beri warna plane sesuai selera.
3. buat lah bola di depan box , dengan menggunakan sphare ,untuk menguji cermin nya nanti
4. buat lah dinding di belakang bola , agar pantulan dari cermin nanti tidak jadi hitam , sama guna nya seperti lantai , buatlah menggunakan plane/box juga bisa .
dari semua penjelasan di atas,maka di 3ds max jadi seperti gambar di bawah ini
dinding dan lantai beri warna sesuai selera , begitu juga pada bola.
5. langkah selanjutnya, kita akan membuat material cermin dari mentalray ... masuk ke "material editor" atau pencet "M" pada keyboard .
6.setelah itu cari Autodesk Mirror pada Material Maps... lebih jelas nya lihat gambar di bawah ini
tambahan : oh ya ,jika teman-teman tidak dapat menemukan material mentalray , silahkan ikuti langkah berikut,untuk mengubah settingan pada render setup , pertama masuk ke "Render Setup" pada tab "Common" scroll sampai akhir , nanti ketemu yang namanya "assign Renderer" dan pada Production ganti dengan INVIDIA Mentalray ,atau yang ada kata-kata mentalray nya , jika sudah klik OK,close render setup,dan masuk lagi ke material editor,sekarang pasti sudah muncul.
7.jika sudah di pilih autodesk mirror,sekarang klik OK , nah drag material tersebut ke Box yang tadi kita buat atau klik box nya, pada material editorklik "Assign Material To Selection"
8. sekarang cermin sudah jadi , coba teman-teman render ,dan lihat hasil nya ...
jika bingung dengan penjelasan di atas,teman-teman bisa lihat video tutorialnya di bawah ini .
Ada baiknya teman-teman KESINI terlebih dahulu ,dan sedikit mempelajari Hotkeys yang sering saya pakai di 3ds Max .
KLIK GAMBAR DI BAWAH UNTUK MELIHAT VIDEO TUTORIAL
(Click the image below to watch the video tutorial)
Gampang bukan ? sekarang teman-teman bisa menambahkan cermin pada model interor teman-teman.
dan cukup sekian tutorial kita kali ini,semoga bermanfaat buat teman-teman,sampai jumpa di tutorial-tutorial berikutnya.
Cara membuat posting dan laman pada blog
Posted on 4:22 PM by Free-DownloadTVSeries
ketemu lagi teman-teman pada artikel kali ini ,sebelumnya kita sudah membahas tentang cara mudah membuat blog , nah sekarang saya ingin membahas mengenai cara membuat postingan dan laman pada blog, tapi sebelum itu , saya ingin sedikit menjelaskan apa itu postingan dan apa itu laman pada blog?
sebenarnya posting dan laman blog adalah hal yang sering kita sebut artikel , yaitu sesuatu artikel yang berisi informasi yang kita tulis , dan akan kita jabarkan di blog.(menurut saya)
tapi laman yang saya maksud di sini adalah laman untuk menu bar
contoh nantinya seperti ini
nah langkah awal yang harus kita lakukan adalah
1. pergi ke blogger.com
2.lalu login akun google yang di daftarkan pada blog sebelumnya.
3.selanjutnya akan muncul tampilan seperti gambar di bawah , dan klik"buka daftar entri"
4. nah disini kita akan membuat sebuah postingan , di samping kiri ada opsi-opsi blog...sekarang klik Entri baru
5. maka teman-teman akan di bawa ke kotak entri , isi judul topik yang ingin anda buat,dan isi topik nya... jika sudah , sekarang teman-teman bisa membuatkan label ,untuk apa label itu ? yah ,label gunanya untuk mempermudah pengunjung mencari postingan teman-teman nanti nya, misal nya disini saya buat judul postingan "Cara Mmebuat posting dan laman pada blog" dengan label "Blogging" , nah nanti pada entri label di blog kita akan muncul "blogging" yang isi nya semua postingan yang barlabel "blogging"
6.cara membuat label cukup simple, teman-teman bisa lihat di sebelah kanan dari kotak entri pada Setelan entri , jika setelan entri tertutup tinggl di klik aja buat ngebuka nya,maka akan muncul "Label","Jadwal",dll...
7.klik "Label" isi kan nama label nya,lalu klik selesai.
8.jika ingin memasukan gambar,video,dan link pada postingan ,teman-teman bisa lihat gambar di bawah ini
9. cara memasukan link pada text , pertama blok dulu text yang ingin di link lalu klik "Link" yg ada di atas , masukan URL yang ingin dituju , saya contoh kan misalnya seperti ini " dapatkan tutorial gratis " < jika di klik ,maka akan mengarah ke URL tersebut... dan untuk memasukan gambar,dan video tinggal di klik opsi di samping "Link",maka akan muncul tampilan baru , pilih jenis upload apa yang mau teman-teman pakai,bisa coba sendiri saja ya :D
10. dan jika kiranya sudah selesai menulis panjang lebar,meng Link , memasukan foto / video yang di butuh kan , sekarang tinggal teman-teman Publiskan , agar tampil di blog ... di atas sebelah kolom judul ada "Publikasikan" klik saja itu , dan selesai ...sekarang teman-teman bisa melihat blog nya.
Tadaaaa....postingan barusan sudah ada di beranda
oh ya jika template teman-teman tidak memliki label ,dan ingin menambahkan widget label , agar label yang kita buat tadi bisa tampil di blog , cara nya cukup gampang
pertama pergi ke "tata letak" , lalu tambah Gadget , muncul browser baru , dimana kumpulan gadget berada,sekarang cari gadget "Label" klik nama label nya atau tanda +
muncul jendela baru , langsung saja klik simpan.
dan hasil nya silahkan lihat blog.
nah sekarang kita akan membuat laman seperti yang saya jelaskan di paling atas tadi ...sekarang membuat laman sudah lebih gampang ,karna teman-teman sudah bisa membuat postingan.
langkah-langkah sebagai berikut:
1. pertama klik "laman" pada sebelah kiri lalu akan muncul menu laman ,jika baru membuat blog,yang ada disana hanya "Beranda" sekarang mari kita tambah cara nya klik "Laman Baru => Laman Kosong"
maka akan dibawa ke entri laman baru , bentuk nya sama seperti membuat postingan , disini teman-teman pasti bisa melakukan nya , untuk Judul lamanya itu nanti akan menjadi judul pada menu bar,yang berada disamping "Beranda" jika sudah di isi laman nya, saya misalkan membuat laman dengan judul "Blogging"
klik "Publikasikan"
dan selesai , teman-teman bisa melihat blog nya, sekarang tinggal menambahkan postingan / laman lain yang mau di buat , caranya sama seperti cara-cara di atas...
baiklah ,saya akhiri tips tentang cara membuat posting dan laman pada blog , semoga bermanfaat , like fanspage untuk mendapatkan tutorial , tips blog ,dll yang ada di blog ini . terima kasih
Cara Mudah Membuat Blog di Blogger.com
Posted on 4:22 PM by Free-DownloadTVSeries
halo teman-teman ... postingan pertama saya tentang tips-tips blog kali ini adalah cara mudah membuat blog.
memang banyak yang sudah tau cara membuat blog , tapi tidak sedikit juga yang tidak tau cara membuat blog (contoh nya saya) :D
dulu saya kebingungan cara membuat blog , tapi syukur nya banyak sahabat-sahabat blog yang membahas tentang cara membuat blog .
dan kali ini saya juga ingin berbagi pada teman-teman yang kebingungan cara membuat blog...
membuat blog tidak perlu harus mahir dalam coding-codingan.
karna template dari blogger.com sudah lumayan enak kok ...jadi kita hanya perlu membuat laman , posting ,dan menambahkan sedikit gadget.
baiklah,kita masuk ke cara membuat blog di blogger.com
1.pertama teman-teman harus memiliki akun google,jika belum silahkan buat terlebih dahulu DISINI
2.jika sudah di buat ,dan terverifikasi akun google nya , maka sekarang anda masuk ke blogger.com .
jika di suruh login , silahkan anda login terlebih dahulu menggunakan akun google yang barusan di buat.
3.jika sudah login anda akan di bawah ke home blogger.com ... di samping kiri klik "Buat Blog" seperti gambar di bawah ini
memang banyak yang sudah tau cara membuat blog , tapi tidak sedikit juga yang tidak tau cara membuat blog (contoh nya saya) :D
dulu saya kebingungan cara membuat blog , tapi syukur nya banyak sahabat-sahabat blog yang membahas tentang cara membuat blog .
dan kali ini saya juga ingin berbagi pada teman-teman yang kebingungan cara membuat blog...
membuat blog tidak perlu harus mahir dalam coding-codingan.
karna template dari blogger.com sudah lumayan enak kok ...jadi kita hanya perlu membuat laman , posting ,dan menambahkan sedikit gadget.
baiklah,kita masuk ke cara membuat blog di blogger.com
1.pertama teman-teman harus memiliki akun google,jika belum silahkan buat terlebih dahulu DISINI
2.jika sudah di buat ,dan terverifikasi akun google nya , maka sekarang anda masuk ke blogger.com .
jika di suruh login , silahkan anda login terlebih dahulu menggunakan akun google yang barusan di buat.
3.jika sudah login anda akan di bawah ke home blogger.com ... di samping kiri klik "Buat Blog" seperti gambar di bawah ini
4. jika di klik ,maka akan muncul halaman pembuatan blog .
-isi judul dengan judul dari tema informasi apa yang akan teman-teman buat.
-isi alamat dengan alamat blog yang nanti nya akan menjadi milik teman-teman
-dan pilihlah template blog yang teman-teman suka.
-terakhir klik "Buat blog"
sebagai contoh ,liihat gambar berikut
5. dan ,blog anda sekarang sudah jadi ...nah sekarang coba klik "lihat blog"
tadaa...
loh ,kok gitu ? iya lah ,namanya juga belum ada postingan ,hehee
nah untuk langkah ini , anda sudah memiliki sebuah blog, tapi tugas anda sekarang adalah ,membuat postingan blog , dan laman pada blog.
untuk cara membuat Postingan dan Laman pada blog bisa teman-teman lihat DISINI
saya rasa cukup sekian topik tentang cara mudah membuat blog , jika ada pertanyaan silahkan bertanya di kolom komentar, terima kasih .. C u
Ngeblog yuk
Posted on 4:21 PM by Free-DownloadTVSeries
sebelumnya mohon maaf , blog ini adalah tempat sharing pengetahuan saya mengenai 3ds Max , tapi sekarang saya tergerak untuk membuat postingan-postingan tentang tips-tips pada blog , apa saya ganti saja ya judul nya? hehee.... jangan lah!! disini saya hanya ingin berbagi sedikit pengetahuan saya mengenai tips-tips blog ,yah ,karna memang sedikit yang saya kethui ,tidak seperti blog nya sahabat lain yang memang membahas tentang web , coding-codingan html,css ...dll.
tapi setidaknya ,walaupun sedikit ,mungkin ada lah 1 atau 2 dari teman-teman yang membutuhkan tips-tips ini,hehee... sebelum saya keluarkan semua yang ada di kepala tentang tips-tips blog , rasanya gimana gitu ...
sebenarnya kalau mau belajar tentang web itu tak akan ada ujungn ya , udah bisa yg ini muncul yang baru,udah bisa yang baru,muncul yang lebih baru ... capek ya.
dunia internet itu luaaaaaaassss.... sangat banyak sekali yang membahas tentang blog , code html, code css , SEO ... saya mendapatkan tips-tips di bawah ini dulu juga dari mbah google ,tapi mohon maaf ya ,jika tidak ada sumber di tips-tips saya ... soalnya tidak kepikiran mau bikin topik begini , jadi yah ngk ke simpen deh... sekali lagi maaf :(
nah,sekarang kita akan ulas semua tips-tips blogging disini.
baiklah,apa saja tips - tips nya? berikut list nya.
*cara mudah membuat Blog
*cara membuat posting dan laman pada blog
*cara membuat likebox Fanspage Facebook agar muncul di blog
*cara agar likebox Fansepage melayang di blog
*cara membuat tombol like dan share di bawah postingan blog.
*membuat widget visitors flag / widget pengunjung bergambar bendera
*membuat widget visitors online
*cara membuat room chat Cbox
*cara membuat Related Post / artikel terkait di bawah postingan blog
*cara membuat menu bar , sub menu di bawah /di atas header
*cara membuat menu bar vertical
keterangan : jika link tidak bisa di klik : berarti postingan dengan judul tersebut belum update . lho kok gitu min ? yah gk mungkin kan saya ulas semua nya dalam 1 hari :'(
tapi ngk usah sedih , BOOKMARK saja dan like fanspage untuk mendapatkan update terbaru nya xD
nah saya rasa masih ada tips lain ,tapi saya lupa,nanti kalau ingat saya tambah deh :D
jika ada pertanyaan/request tips apa yang mau di ulas dulu ,silahkan komeng,dengan senang hati akan saya loncat posting ,"karna kebahagian pengunjung adalah kebahagian admin juga" ,wkeekkeke... kayak costumer hotel aje....
nah cukup sekian dan terima kasih.
tapi setidaknya ,walaupun sedikit ,mungkin ada lah 1 atau 2 dari teman-teman yang membutuhkan tips-tips ini,hehee... sebelum saya keluarkan semua yang ada di kepala tentang tips-tips blog , rasanya gimana gitu ...
sebenarnya kalau mau belajar tentang web itu tak akan ada ujungn ya , udah bisa yg ini muncul yang baru,udah bisa yang baru,muncul yang lebih baru ... capek ya.
dunia internet itu luaaaaaaassss.... sangat banyak sekali yang membahas tentang blog , code html, code css , SEO ... saya mendapatkan tips-tips di bawah ini dulu juga dari mbah google ,tapi mohon maaf ya ,jika tidak ada sumber di tips-tips saya ... soalnya tidak kepikiran mau bikin topik begini , jadi yah ngk ke simpen deh... sekali lagi maaf :(
nah,sekarang kita akan ulas semua tips-tips blogging disini.
baiklah,apa saja tips - tips nya? berikut list nya.
*cara mudah membuat Blog
*cara membuat posting dan laman pada blog
*cara membuat likebox Fanspage Facebook agar muncul di blog
*cara agar likebox Fansepage melayang di blog
*cara membuat tombol like dan share di bawah postingan blog.
*membuat widget visitors flag / widget pengunjung bergambar bendera
*membuat widget visitors online
*cara membuat room chat Cbox
*cara membuat Related Post / artikel terkait di bawah postingan blog
*cara membuat menu bar , sub menu di bawah /di atas header
*cara membuat menu bar vertical
keterangan : jika link tidak bisa di klik : berarti postingan dengan judul tersebut belum update . lho kok gitu min ? yah gk mungkin kan saya ulas semua nya dalam 1 hari :'(
tapi ngk usah sedih , BOOKMARK saja dan like fanspage untuk mendapatkan update terbaru nya xD
nah saya rasa masih ada tips lain ,tapi saya lupa,nanti kalau ingat saya tambah deh :D
jika ada pertanyaan/request tips apa yang mau di ulas dulu ,silahkan komeng,dengan senang hati akan saya loncat posting ,"karna kebahagian pengunjung adalah kebahagian admin juga" ,wkeekkeke... kayak costumer hotel aje....
nah cukup sekian dan terima kasih.
Rotation without stopping , setting on "curve editor"
Posted on 12:38 PM by Free-DownloadTVSeries
Video tutorial bisa di lihat di akhir postingan / you can see video tutorial at the end of the article. .
jumpa lagi teman-teman.
kali ini update tutorial sederhana ,tapi tidak bisa di anggap "banget" ya , karna kali ini kita akan mempelajari cara membuat suatu perputaran tanpa henti .
apa maksud nya tuh min ? misalnya baling-baling helicopter , roda mobil , hanya perlu 1x animasi dan akan berputar terus menerus sampai akhir frame,ya paling tidak animasi seperti ini dibutuhkan jika teman-teman membuat helicopeter yang lagi terbang , lalu dan tidak perlu capek-capek menganimasi kan nya.
baik lah ,saya akan memberikan sedikit tutorial tertulis dlu ya ,takut nya teman-teman bingung dengan video nya,bisa kembali kesini,melihat tutorial tertulis nya.
1. pertama buatlah sebuah objek baling-baling , entah itu baling-baling helicopter, atau baling-baling bambu nya doraemon juga gpp , asalkan bisa berputar :D
2. selanjutnya ,disini saya ansumsikan teman-teman sudah punya baling-baling ,atau roda . ..masuk ke tab "Creat => Shape" disana banyak pilihan , ada Line , Circle , Arc ,Rectangle ,etc... nah sekarang pilih "Rectangle" ,dan"Circle" dan buat lah panjang dan lebar nya setara dengan baling-baling, seperti gambar di bawah ini.
sebelum masuk tahap selanjut nya,saya akan menjelaskan sedikit untuk apa itu rectangle dan circle? sebenarnya tanpa rectangle dan circle pun tetap bisa , tapi rectangle dan circle gunanya untuk mempermudah saja,ibarat conroller .
nah ,langkah selanjutnya ,silahkan lihat video tutorial di bawah ini.
Ada baiknya teman-teman KESINI terlebih dahulu ,dan sedikit mempelajari Hotkeys yang sering saya pakai di 3ds Max .
jumpa lagi teman-teman.
kali ini update tutorial sederhana ,tapi tidak bisa di anggap "banget" ya , karna kali ini kita akan mempelajari cara membuat suatu perputaran tanpa henti .
apa maksud nya tuh min ? misalnya baling-baling helicopter , roda mobil , hanya perlu 1x animasi dan akan berputar terus menerus sampai akhir frame,ya paling tidak animasi seperti ini dibutuhkan jika teman-teman membuat helicopeter yang lagi terbang , lalu dan tidak perlu capek-capek menganimasi kan nya.
baik lah ,saya akan memberikan sedikit tutorial tertulis dlu ya ,takut nya teman-teman bingung dengan video nya,bisa kembali kesini,melihat tutorial tertulis nya.
1. pertama buatlah sebuah objek baling-baling , entah itu baling-baling helicopter, atau baling-baling bambu nya doraemon juga gpp , asalkan bisa berputar :D
2. selanjutnya ,disini saya ansumsikan teman-teman sudah punya baling-baling ,atau roda . ..masuk ke tab "Creat => Shape" disana banyak pilihan , ada Line , Circle , Arc ,Rectangle ,etc... nah sekarang pilih "Rectangle" ,dan"Circle" dan buat lah panjang dan lebar nya setara dengan baling-baling, seperti gambar di bawah ini.
Oh ya, jika di rasa kurang berisi rectangle dan circle nya,pergi ke tab modify , disana ada Rendering ...klik tanda + untuk membuka opsi dari rendering nya , dan centang enable in viewport,seperti gambar di bawah ini..
sebelum masuk tahap selanjut nya,saya akan menjelaskan sedikit untuk apa itu rectangle dan circle? sebenarnya tanpa rectangle dan circle pun tetap bisa , tapi rectangle dan circle gunanya untuk mempermudah saja,ibarat conroller .
nah ,langkah selanjutnya ,silahkan lihat video tutorial di bawah ini.
Ada baiknya teman-teman KESINI terlebih dahulu ,dan sedikit mempelajari Hotkeys yang sering saya pakai di 3ds Max .
KLIK GAMBAR DI BAWAH UNTUK MELIHAT VIDEO TUTORIAL
(Click the image below to watch the video tutorial)
sebenarnya banyak yang membutuhkan perputaran tanpa henti seperti ini , dan yang paling cocok itu misalnya kincir angin ya , kalau baling-baling helicopter, baling-baling doraemon , dan roda mobil gitu hanya untuk sementara , pada saat objek heli terbang,atau mobil yang sedang melaju.
nah ,cukup sekian tutorial kali ini, semoga bermanfaat.
jangan lupa like dan share
Tutorial membuat Bumi ,bulan dan tata surya di 3ds max
Posted on 10:32 AM by Free-DownloadTVSeries
Video tutorial bisa di lihat di akhir postingan / you can see video tutorial at the end of the article. .
halo teman-teman...
kali ini kita akan coba membuat Bumi dan bulan dalam tata surya , tapi ini hanyalah contoh sederhana ... jadi teman-teman bisa coba mengkreasikan lebih luas lgi ,misal nya menambahkan planet-planet lain... mencocokkan perputaran rotasi planet mengelilingi tata surya,dll...
jadi berikut tutorial nya.
halo teman-teman...
kali ini kita akan coba membuat Bumi dan bulan dalam tata surya , tapi ini hanyalah contoh sederhana ... jadi teman-teman bisa coba mengkreasikan lebih luas lgi ,misal nya menambahkan planet-planet lain... mencocokkan perputaran rotasi planet mengelilingi tata surya,dll...
jadi berikut tutorial nya.
Cara Membuat texture 3D Bump , specular dengan software BumpCrazy
Posted on 2:37 PM by Free-DownloadTVSeries
Halo teman-teman.
sering kali kita membuat objek , dan texture nya sudah siap , namun texture yang kita buat itu hanyalah texture biasa , atau polos. wah bagaimana cara membuat texture dari sebuah objek yang telah kita buat ? .mulai muncul pertanyaan , bagaimana cara membuat agar objek saya ini bisa terlihat seperti asli nya , kita bukan hanya membutuhkan texture pada diffuse saja,disini lah kita membutuhkan Bump map,namun terkadang Bump map saja tidak
sering kali kita membuat objek , dan texture nya sudah siap , namun texture yang kita buat itu hanyalah texture biasa , atau polos. wah bagaimana cara membuat texture dari sebuah objek yang telah kita buat ? .mulai muncul pertanyaan , bagaimana cara membuat agar objek saya ini bisa terlihat seperti asli nya , kita bukan hanya membutuhkan texture pada diffuse saja,disini lah kita membutuhkan Bump map,namun terkadang Bump map saja tidak
Subscribe to:
Posts (Atom)

















.jpg)

.jpg)


























